
Web designing has changed pretty much recently; Search engines preferring better website UI designs, content management systems focusing more usability, and developers learning designing principles.
If you’re still that old-fashioned guy who loves coding websites in HTML but hates user interface and design, then you’re not ready for today’s web designing race yet.
We are living in a dynamic world, so your website needs to dynamic and interactive as well -- ‘Unlike the boring ones that only focus on selling, selling and selling.’
Before discussing the tips for successful website UI design, let’s discuss what actual user interface design is.
What is a User Interface (UI) Design?
UI Design is all about the presentation, look, intuitiveness, and feel of the website.
Talking digitally, it is the interaction medium through which the user connects with your asset (website, app or plugin, etc.)
UI design shouldn’t be confused with UX design. Although user experience (UX) and user interface (UI) go hand to hand in the website optimization procedure, they’re quite different in website designing.
Proven Rules for Better Website UI Design
Here, we have compiled the most effective principles that modern websites use to make their UI interface better and intuitive.
1) Know Your Visitors
You can’t design a perfect user interface until you know the user -- inside and out.
Each user visits your website with a certain mentality and thinking. If you follow the same web design principles in every web designing project, you won’t win it.
Don’t worry -- To get in-depth information about users, there are quite a few analytics apps that show the demographics, behavior, and acquisition of the traffic for any website.
Ahref is one of them.
Before you talk to your website visitors, it is essential to know what they need and how they need it. After learning that information, the design will be much easier and to the point
2) Tell about Your Business at First Impression
Don’t make users think -- Nobody has got time to guess about your business.
Krug’s first law states, ‘The user shouldn’t have to think about anything when they land on your web page’ -- Open up your business idea or solution in the very first or two lines of the landing page.
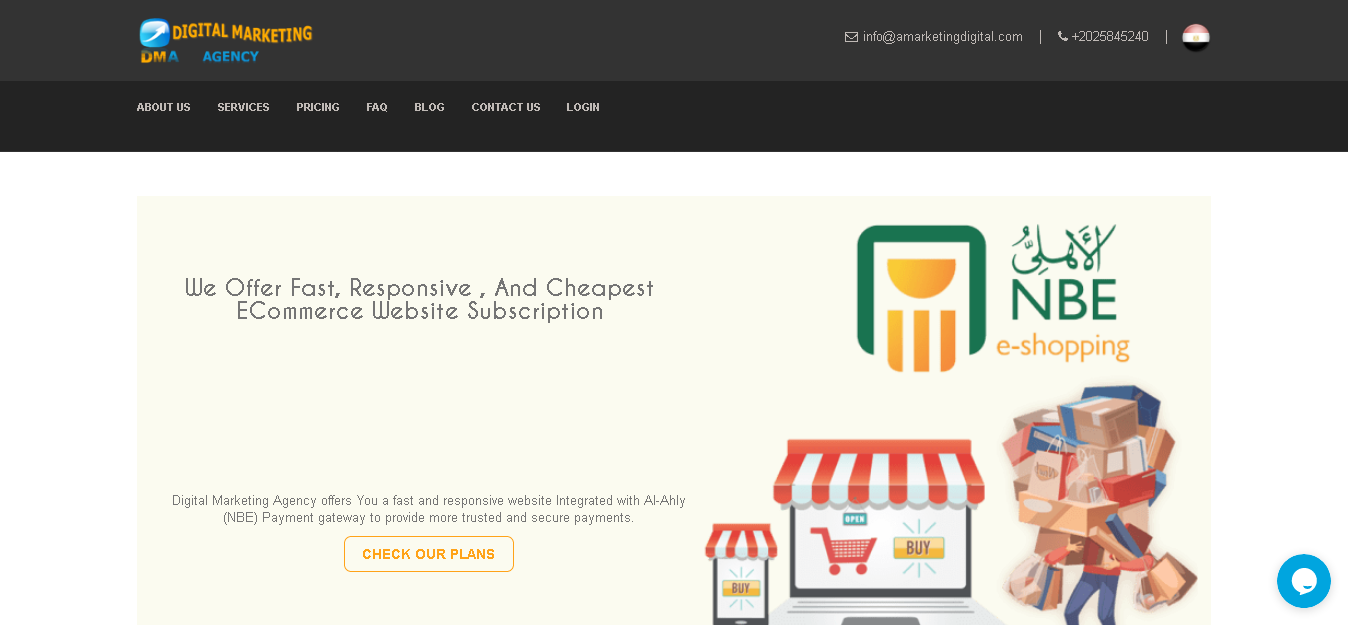
As the number of questions grows in the user’s mind, it’s hard for him or her to make choices, which makes the user leave your web-page instantly (this situation can be drastically bad for the bounce rate of your website) Your landing page should be giving a clear message about what your business does, like this one.
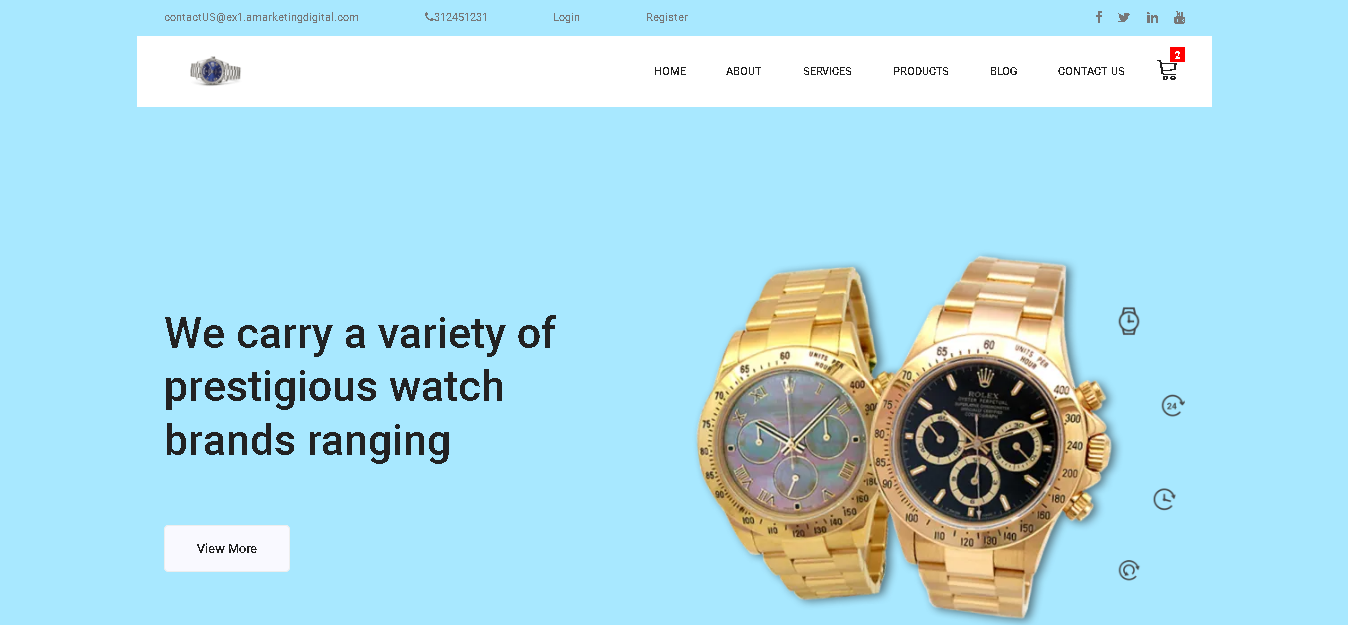
 Contrary to this, this example fits the best on DMA - digital marketing agency rule of HCI.
Contrary to this, this example fits the best on DMA - digital marketing agency rule of HCI. 3) Place the Elements at the Best Place
It’s hard to capture the attention of a human-eye, especially when you’re looking to sell a business solution.
According to Fitt’s law, “the time required for a user to move his mouse cursor is the function of the distance to the target divided by the size of the target.”
Difficult to understand, right? Let’s get it clearer.
The clearer, bigger, or closer the element is to the user’s pointer, the less time it will take to click on it, making the user interface more accessible and friendly.
Now you know, it’s not only about the placement of the call-to-action elements but also about their sizes and colors.
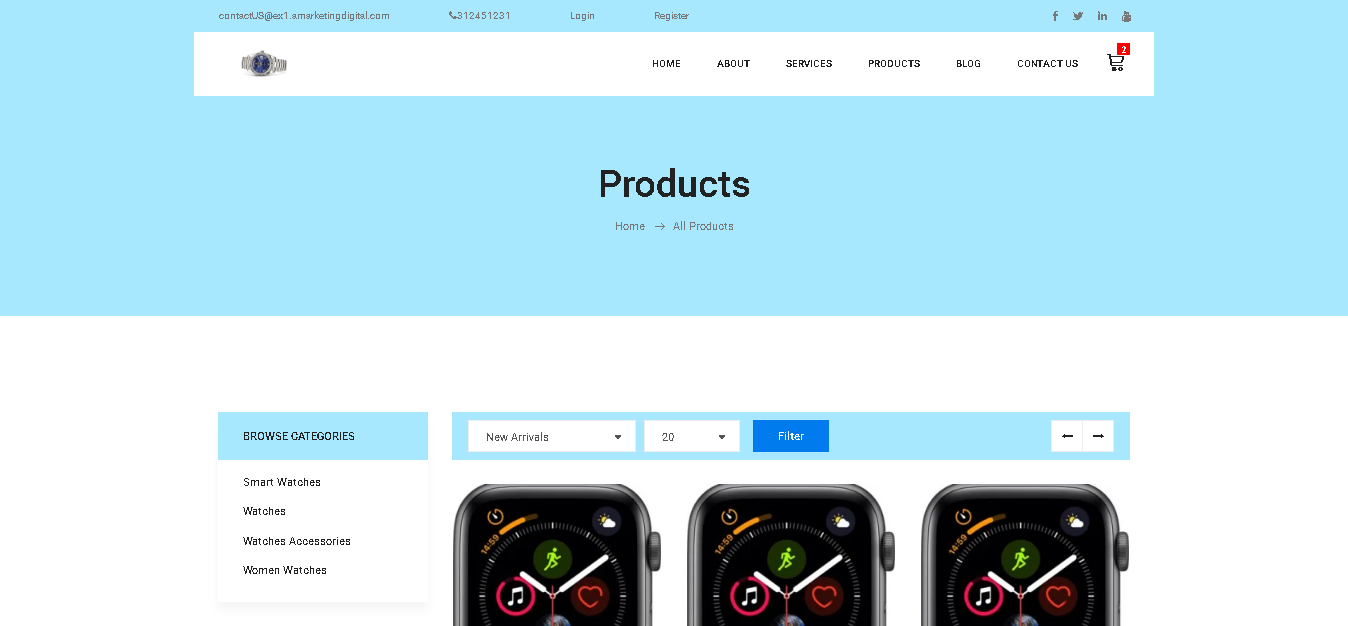
Take a look at this website; there is no call to action at all! What makes you think that the user will convert easily?
 Contrary to this, this example fits the best on DMA - digital marketing agency rule of HCI.
Contrary to this, this example fits the best on DMA - digital marketing agency rule of HCI. 
4) Blend Features with User Interface
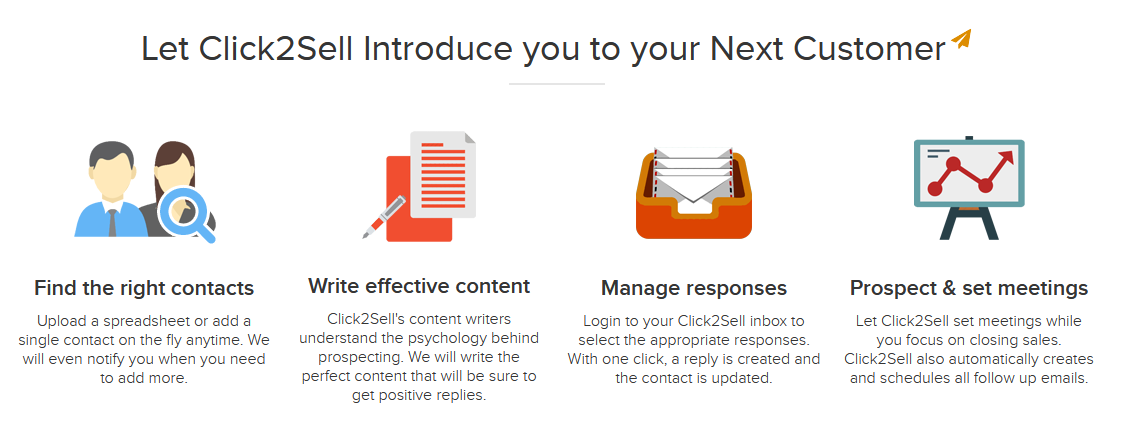
Today’s web-pages are typically designed to engage the prospect step-by-step with dynamic pictures and buttons -- But that designing principle doesn’t work all the time. Since web designers usually lack the sense of marketing and copywriting, they focus on the visual aspects and leave the product/service features behind. A successful website UI design is the one that mixes up features nicely with the graphical illustrations and gives your visitor complete information about your services and specialties. Here’s an example of the Click2Sell website UI, which shows the right way of displaying features.
Here’s an example of the Click2Sell website UI, which shows the right way of displaying features. 5) Create Interfaces for Simple-Decision Making
Sudden pop-ups, banner slides, too many navigation options -- Excessive use of any of them is enough to turn off your visitor.
According to Hick’s law, “if you increase the number of choices, the time for decision making will also increase.”
The best practice for successful UI design is to make it simpler so that the user takes less time to perform an action.
 Look at the digital marketing guru ‘Neil Patel’s’ website, he has mastered the art of simplicity.
Look at the digital marketing guru ‘Neil Patel’s’ website, he has mastered the art of simplicity. 6) Write Web-Copy Effectively
Design is an aspect of the user interface; Writing is another biggie too.
The writing style must follow the rules of the relevant industry and should be coherent with the web design.
Talk about the user’s preferences rather than your features. People don’t read long paragraphs, even if you make them bold or italics.
Remember, we talked about simplicity? It’s handy here too.
Avoid cute seducing phrases that are only meant to do marketing, instead of business.
Most of the copywriters de-track from the standard web copywriting in search of something different. You shouldn’t use sweet words such as ‘Let Us Help You’; sticking to ‘Sign-up’ is always recommended.
7) Set Goals for the UI Design
Now that you have created a master-class web copy with the ultimate user interface, you need to set some expectations from it.
The parameters you can track are:
- How many conversions am I getting from this web-page?
- How many clicks are there on the desired call-to-action?
- What is the click-through rate for the call-to-action button?
- What is the bounce rate for a particular web-page?
Keep tracking to identify whether the UI is giving the results that your business needs, or it is just another useless graphical copy that doesn’t convert.
A/B testing is an excellent procedure to find what works best for your website.
Website User Interface (UI) -- The Way ForwardIt’s a fact -- In today’s world, if your website is not user-friendly, then you’ve no chance to compete with other online businesses.
To get a stunning user interface for your business website, contact us now.



Share it to your friends